
구글 web fonts API를 이용하여 영문 web fonts 사용하기
2012.04.03 17:51 Edit
구글 web fonts API를 이용하면 영문 폰트들을 내 웹서버에 설치하지 않고 웹폰트를 이용할 수 있습니다.
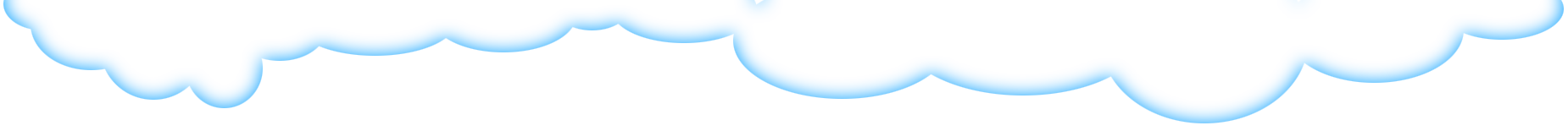
http://www.google.com/webfonts#ChoosePlace:select

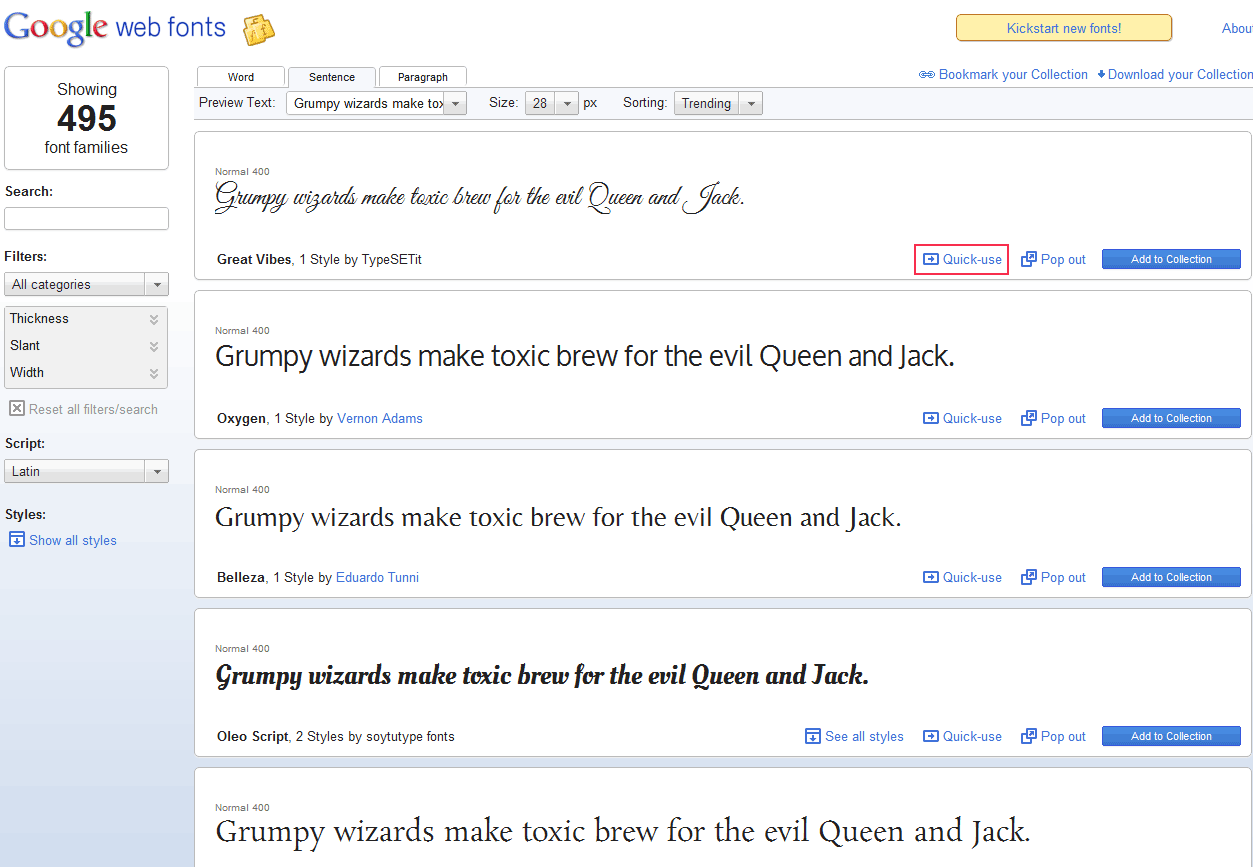
구글 web fonts API 페이지에서 위 이미지의 빨간 부분을 클릭하면 아래 이미지처럼 사용 방법을 설명한 페이지로 이동합니다.

상단(head와 head 사이)에 구글 API css를 링크하고 적용할 곳에 font-family를 적용하면 됩니다.
- Tag :
- 웹폰트 , 구글 web fonts API
 0
0
Powered by Textyle
Design & UI Develop By The RaiN Story