
JQuery 관련 유용한 곳들
2012.04.03 11:51 Edit
1. Jquery (http://www.jquery.com)

제가 쓰고 있는 XE에도 탑재(?)되어 있는 Jquery입니다.
일반 스크립트보다 쉽고 크로스브라우징등에 유용하게 활용할 수 있는 자바스크립트 라이브러리입니다.
2. Jquery Tools (http://jquerytools.org)

얼마 전 tooltip 관련 플러그인을 찾아보다가 발견한 사이트입니다.
tooltip 외에 활용하기 좋은 플러그인들이 많습니다.
3. Sliderkit (http://www.kyrielles.net/sliderkit/sliderkit_en.html)

슬라이딩 이미지나 배너 관련 플러그인 사이트입니다.
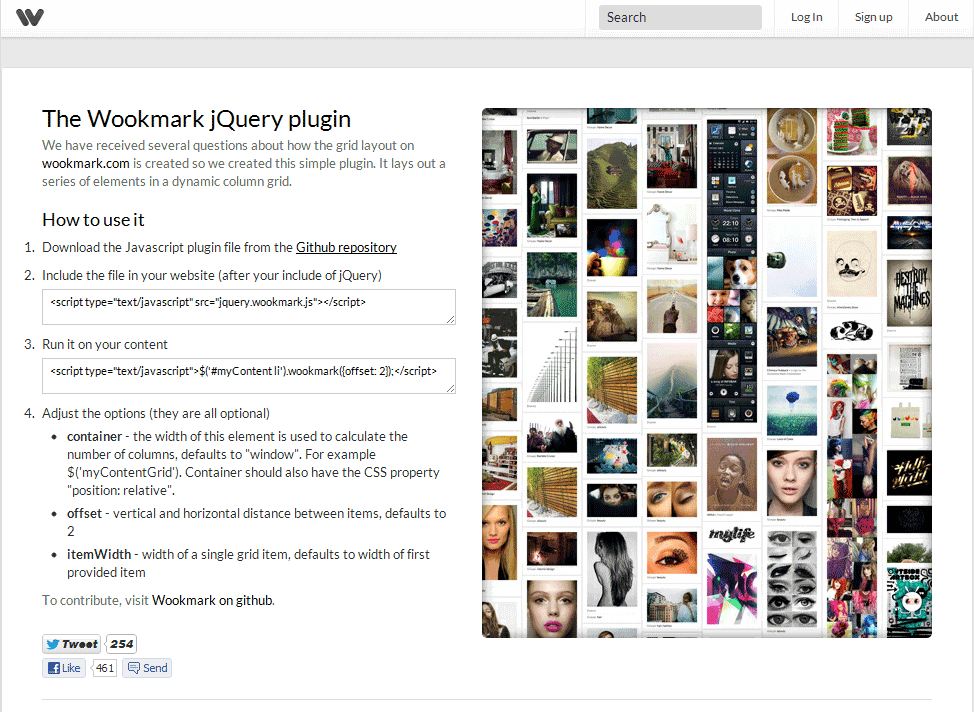
4. WookMark (http://www.wookmark.com/jquery-plugin)

핀터레스트 등장 이 후 그리드 레이아웃이 유행인데요, 그 그리드 레이아웃 플러그인입니다.
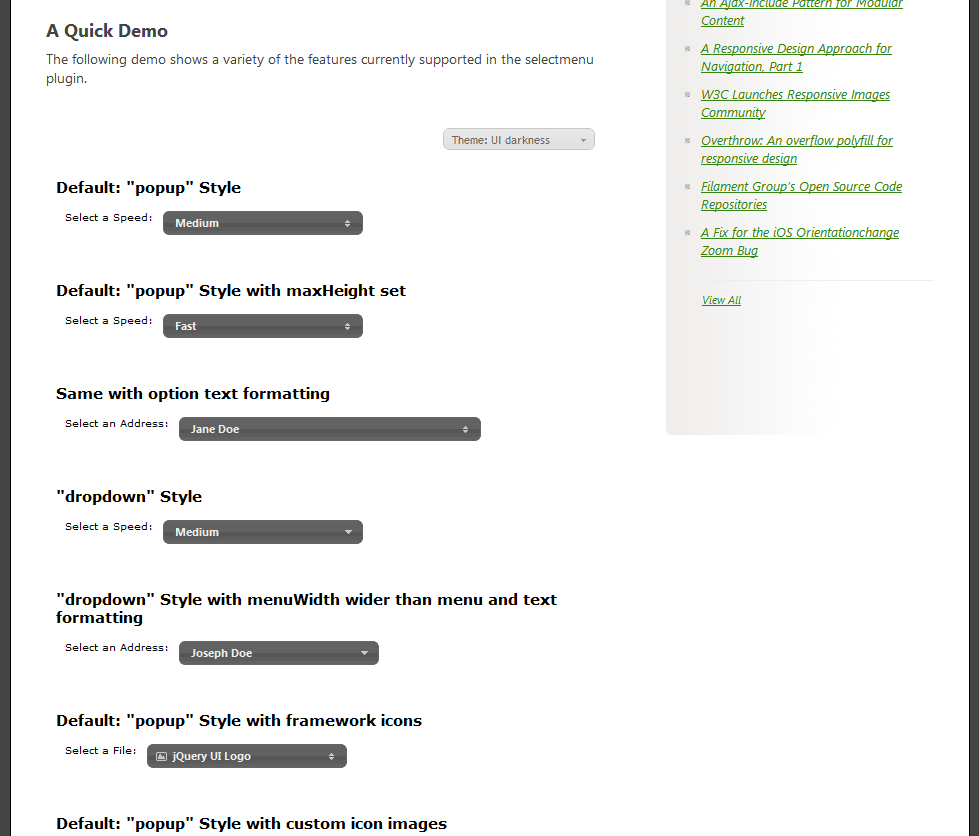
5. jQuery UI Selectmenu: An ARIA-Accessible Plugin for Styling a Custom HTML Select Element

셀렉트박스 플러그인입니다.
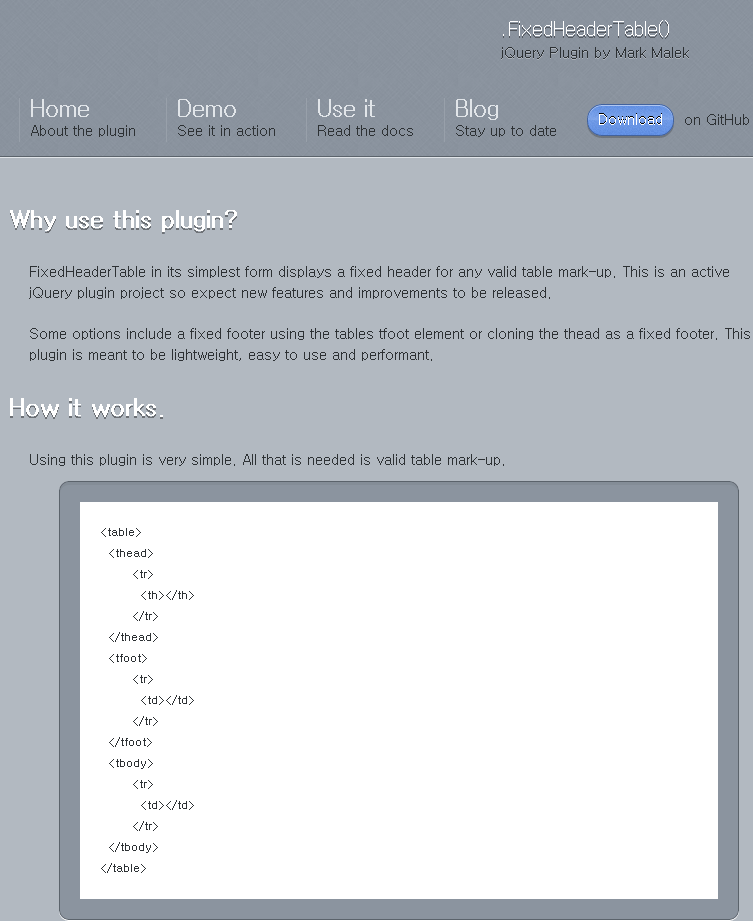
6. FixedHeaderTable (http://fixedheadertable.com)

테이블(table)의 헤더(header)와 푸터(footer)를 고정하는 플러그인입니다.
크로스 브라우징은 익스플로러 7 이상, 파이어폭스, 크롬, 사파리, 오페라입니다.
익스플로러 6 이하에서도 크로스 브라우징을 원하신다면 다른 플러그인을 사용하시기 바랍니다.
7. Data Tables (http://www.datatables.net/index)

이 플러그인도 처음에는 테이블의 헤더와 푸터를 고정하는 기능만 있었는데 점점 더 많은 기능을 추가하고 있습니다.
정렬이나 칼럼 수, 페이징 등 많은 기능을 담고 있는 플러그인입니다.
 0
0
Powered by Textyle
Design & UI Develop By The RaiN Story